AI email render-ation sensation, part II
Email can be tricky. The emails you create may look fabulous in your email generation software, but they might not always translate when they arrive in your recipient’s inbox. So, why is that? The answer is that there are countless email platforms and devices, and between those two factors, the combinations are endless.
In the first part of our series, we explored coding superior email designs that will render properly and look good across all email clients and devices. In this part of our series, we will explore how we treat images and then conclude with a highly-important part of email design: testing.
Image Processing with Imgix
Careful consideration of email image treatment is another important part of making our emails look great here at rasa.io. One of the tools we use is an image processing service called Imgix, which helps us format and crop images inside our news briefs.
As we gather news articles for our newsletters, we cloud-store the images in an Amazon S3 bucket. We then give Imgix access to that bucket. From there, we can enhance and crop our images by passing query parameters, which are filters for image processing, to the end of our image-hosted URL.
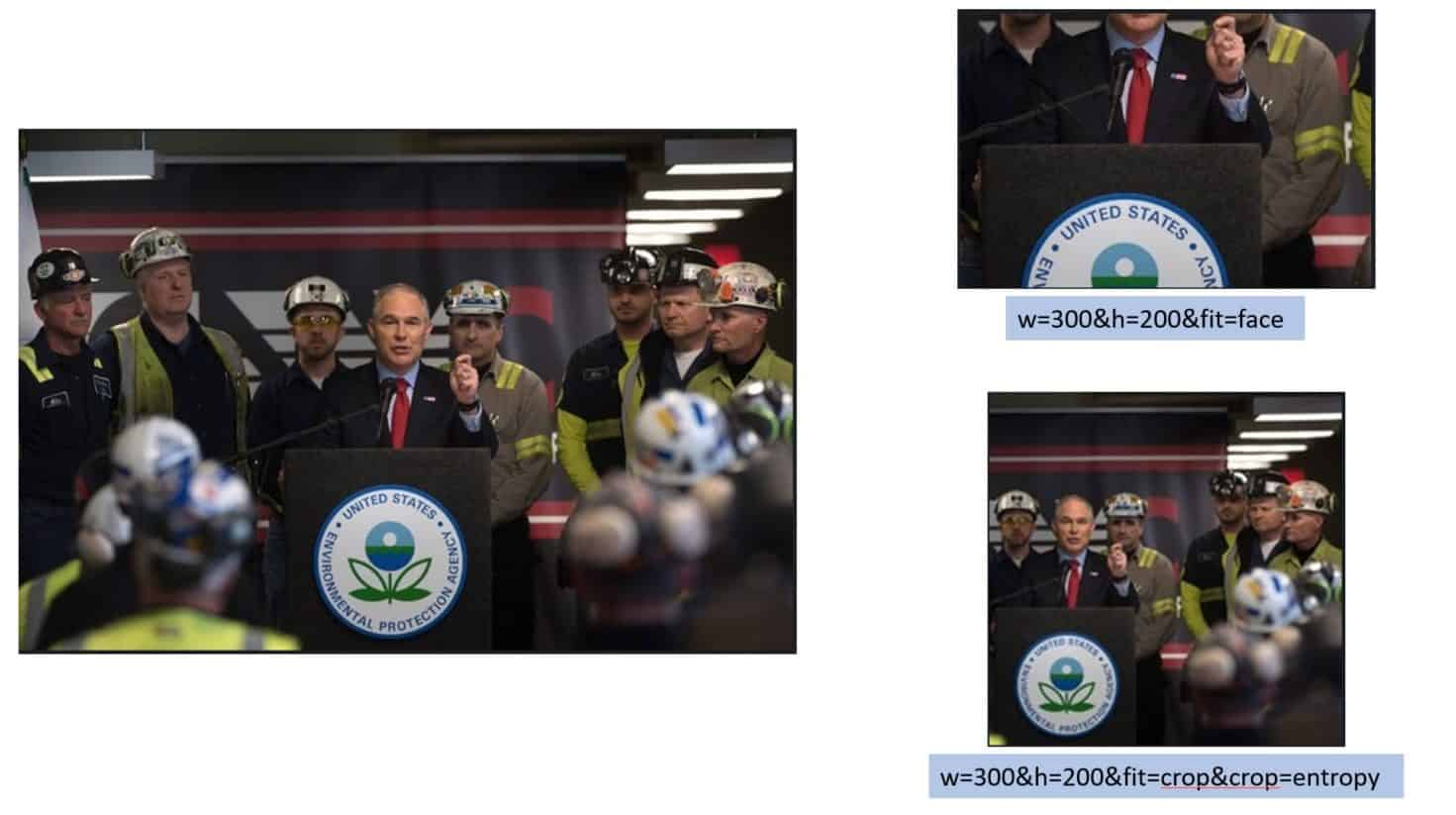
In the example below, we have the original image on the left and two examples of cropping using query parameters on the right. Imgix gives us the ability to recognize faces in an image denoted by the “fit=face” query param. However, as you can also see in the example below, it doesn’t work perfectly all the time.
We later discovered Imgix’s entropy setting. The idea behind it is that the most “interesting” part of an image is the area of high contrast. By setting “crop=entropy,” we can now crop to the most “significant” part of an image. Imgix is a great tool that we use in every news brief.

Testing email design with Email on Acid (EOA)
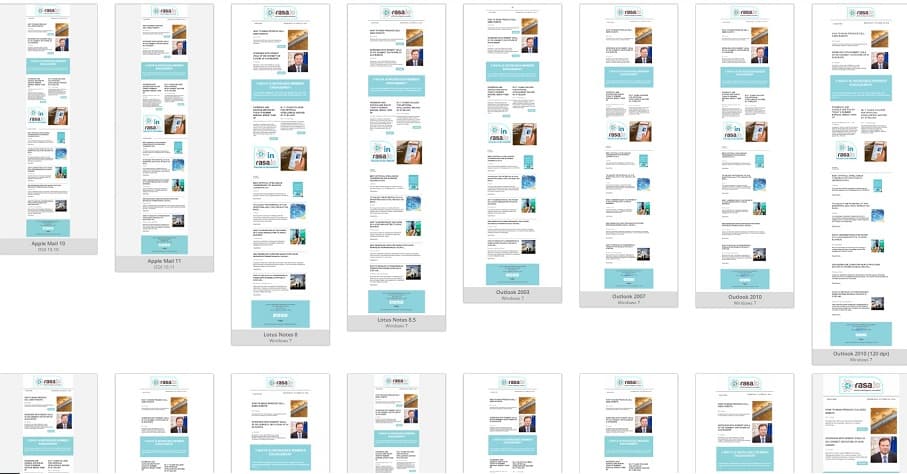
Another great tool we use is Email on Acid (EOA). We use EOA to test the responsive layout and look of our emails across multiple email clients. EOA gives us the ability to quickly view what our email will look like on over 80 email clients. Viewing our designs over multiple email clients is important. As I mentioned earlier, the top three email clients, iPad, iPhone, and Gmail are included in EOA’s test summary (Figure 3).
Also, there are several versions of Outlook in EOA’s test summary. Outlook can be troublesome when trying to get an email layout to render properly. By utilizing EOA’s email client test summary, we can ensure that our clients will receive a great looking news brief.

Email rendering series summary
In the first part of our series, we briefly discussed how we build responsive email designs by using a combination of inky and Jinja templating languages. We also touched on the technique we use for image cropping to highlight the most “significant part” of an image. Lastly, we covered the comprehensive test summary offered by Email on Acid.
Why is this important? At rasa.io, our core purpose is to better inform the world. One way of informing the world is through our daily newsletters. The reason we exist is to help people engage with relevant information more frequently. That’s why it’s so important.
Are you ready to take your email to the next level and leverage artificial intelligence to generate content all your users want to read? Are you ready to give your brand a boost? Contact the experts at rasa.io today.